Sonic Boom: Rise of Lyric
|
Published by: Sega, November 2014
Developed by: Big Red Button Entertainment Platforms: Nintendo WiiU Languages: English, French, Italian, German, Spanish, Japanese Tools & Tech: Microsoft Visio 2013, Adobe Flash, CryEngine , Scaleform Services Provided:
|
|
UX OBJECTIVES
The high-level objective was to create a playful, super-simple UI for a younger, family-oriented demographic/persona that immersed players in the "mysterious, ancient" aesthetics of the game world.
|
CONTROLLER CONSIDERATIONS
The unique nature of the WiiU Controller input device (aka the "DRC") presented both opportunities and challenges for UX Design. Because the team believed our demographic preferred touch interfaces, the UI needed to support both the DRC touch screen and traditional "button and d-pad" controls. The UX Design also required support for several cooperative modes and multiple control configurations.
|
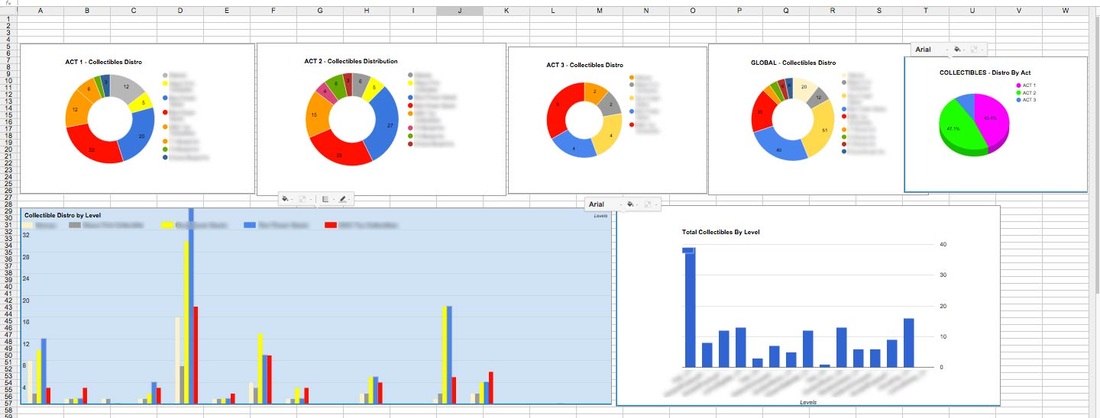
GAMIFICATION CHARTS
BALANCING THE BIG PICTURE
|
This is a collection of charts and graphs created in Google Sheets to illustrate different types of collectible currencies and resource budgets across the whole single-player storyline of SONIC BOOM.
|
Systems Designers and "Gamification" professionals create tools like this to analyze progression and to craft longer emotional engagement cycles, stories, or feelings, such as scarcity, wanting, and abundance.
|
Charts like these are also used to plan the likelihood that rewards or feelings of fulfillment and accomplishment will occur at certain points during the big-picture user experience of playing through the game's storyline.
|
STREAMLINED PROGRESSION SYSTEMS CHARTS
|
|
At one point in production, my instinct was that the upgrade and user progression systems made our users go through too many hoops. I thought a visual illustration of the conceptual sequence of events, currencies, items, and characters involved in an upgrade path and the rewards/payoffs, would help bolster my case.
While this wasn't a user journey in the canonical sense, it served a similar purpose (illustrating user tasks vs. goals). The proposed chart removed cumbersome steps and persuaded members of the design team how to resolve lingering design questions, such as how users would obtain certain upgrades, how time or resources invested in one system would relate to progress in others, and how required pieces of downloadable content (DLC) fit into the progression systems.
|
"TEAM CHALLENGE" MODE HUD WIREFRAMES
COORDINATING DISTRIBUTED UI DEVELOPMENT
The slideshow shows detailed "Heads Up Display" (HUD) designs for all three co-operative "Team Challenge" modes. The team outsourced production of these modes to Denver, CO based developer Illfonic, who had deep experience with the Cryengine technology and multiplayer gameplay design. For consistency, the team chose to keep the UX and graphic/UI design in-house at Big Red Button (BRB) in Los Angeles, but we collaborated remotely with Illfonic on implementation. All UI elements were programmed internally at BRB using Actionscript 2, Flash, and Scaleform, while Illfonic handled the back-end development.
|
|
TEAM CHALLENGE LOBBY AND HUD VIDEO AND CREDITS
This video shows how the Team Challenge user flow and UI elements came together in the final product (don't mind the commentary...it's not us!)
ART DIRECTION: Bob Rafei
GRAPHIC DESIGN AND "SHELL" ACTIONSCRIPTING: Andy Pursehouse "HUD" ACTIONSCRIPTING: Ed Moore ENVIRONMENT ART & PROGRAMMING: Illfonic AUDIO: Shane Kneip |
"NINTENDO 3DS CONNECT" FEATURE FLOW
HOW DOES THE 3DS CONNECT WORK?
|
Players with copies of both SONIC BOOM: RISE OF LYRIC for WiiU and SONIC BOOM: SHATTERED CRYSTAL for Nintendo 3DS could share progress data across versions to unlock exclusive content.
|
So, for example, if you completed the WiiU version, this would unlock some bonus content in the 3DS version, and vice-versa.
|
The preceding flowchart illustrates this, keeping in mind Nintendo first-party "Lotcheck" technical guidelines and requirements (for terminology and error-checking) into the UX for both the WiiU and 3DS user flows.
|
WII-U CONTROLLER TOUCHSCREEN UI DENSITY TESTS
|
|
DETERMINING UI DENSITY
When starting this game project, no members of the UI Team had any experience with the Wii U platform. The team created some simple static image tests early in production to determine a good balance between UI widget density and spacing for the DRC touch screen.
|
"MACRO" FLOW CHART
|
|
REPRESENTING STRATEGIC USER JOURNEYS
This chart is an in-progress snapshot depicting how a user progresses through the various levels of the game, illustrating a level-by-level breakdown of major plot beats, cinematics, upgrades, vehicle sequences, and character usage. Initially, this information was maintained in a Google Sheet online (called a "Macro"), but representing the "big picture" in a visual, colorful way was a better method to communicate the strategic game design and narrative UX. It may not be a literal "user journey" artifact in the traditional UX sense, but it served a similar purpose to build consensus around a product strategy.
|
HUD CONCEPT EXPLORATIONS
|
|
KEEPING IT SIMPLE
This shows some broad, early HUD concepts and explorations focusing on button prompts and affordances to communicate how players can switch between characters.
The concepts explored various ways of embedding other player status related feedback, such as rings, damage, and respawn times. For many console video games, an important goal is to not clutter up the view of the environment art with UI. Many of these UI were intended to slide off the screen and reappear only as needed. |
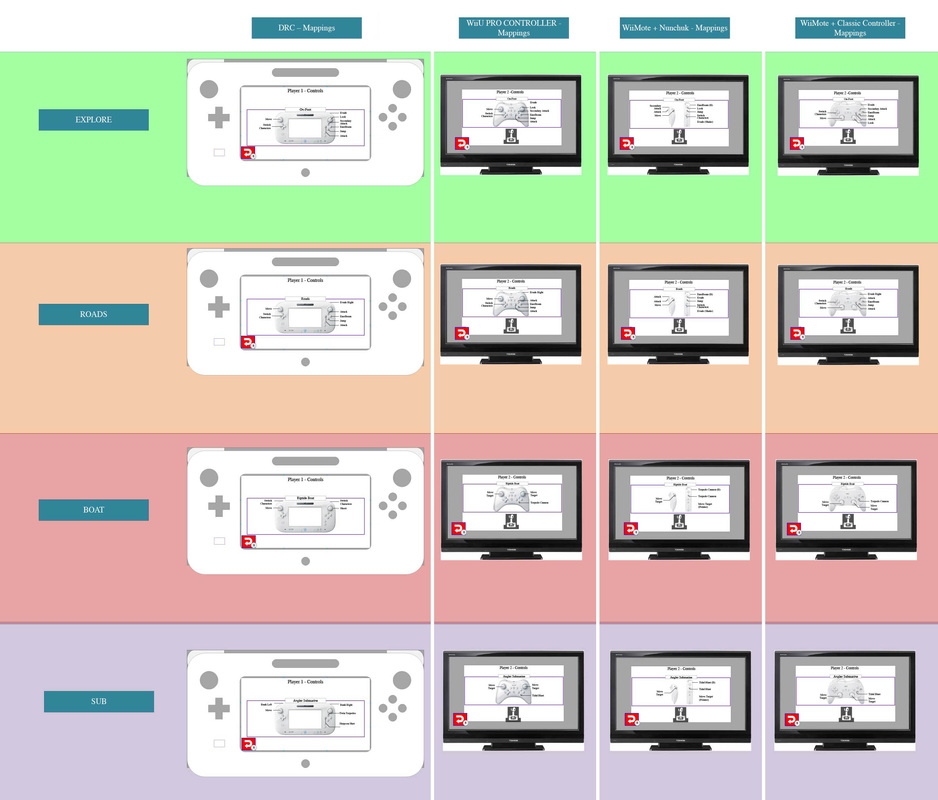
CONTROL CONFIGURATION MAPS
|
SUPPORTING MULTIPLE INPUT CONFIGURATIONS
While developing just for WiiU simplified many aspects of development, the controller maps needed to support several legacy controllers for the original Wii console across multiple exploration and vehicle modes, including "drop-in drop-out" two-player co-operative play.
This chart depicts all of the controller map options for all possible modes and supported controllers. Player 1 always sees their control options on their personal DRC screen, while Player 2 views the controls on the TV. |