World War Toons VR
Overview
World War Toons (WWT) was a free-to-play (F2P) online VR title for Oculus Rift and Playstation VR.
World War Toons (WWT) was a free-to-play (F2P) online VR title for Oculus Rift and Playstation VR.
|
Brief
Reload Studios wanted to establish a first-mover advantage in the competitive online shooter space in VR. They wanted to take a more diegetic, spatial approach to typical flat, 2D designs for in-game feedback elements and pre-game lobbies and interfaces. Based on my prior experience with multiplayer interface design for AAA console/PC games, I joined the team to spearhead this design effort. Unfortunately, many of these designs were streamlined out of the project due to time/scope concerns. and World War Toons had a brief run before shutting down and struggling to retain a community. |
Role
My role was to define the feedback elements for moment-to-moment gameplay and to set building and interaction standards for spatial social lobbies. I also worked with a monetization consultant to design VR-based in-app purchases and upgrades interfaces and helped clarify the Free-To-Play (F2P) monetization and user-progression strategy. |
Method
I used a combination of the Unreal4 engine for screengrabs, plus overlays in Adobe Illustrator. SurveyMonkey was also used to conduct surveys at public exhibitions like VRLA and TwitchCon. |
|
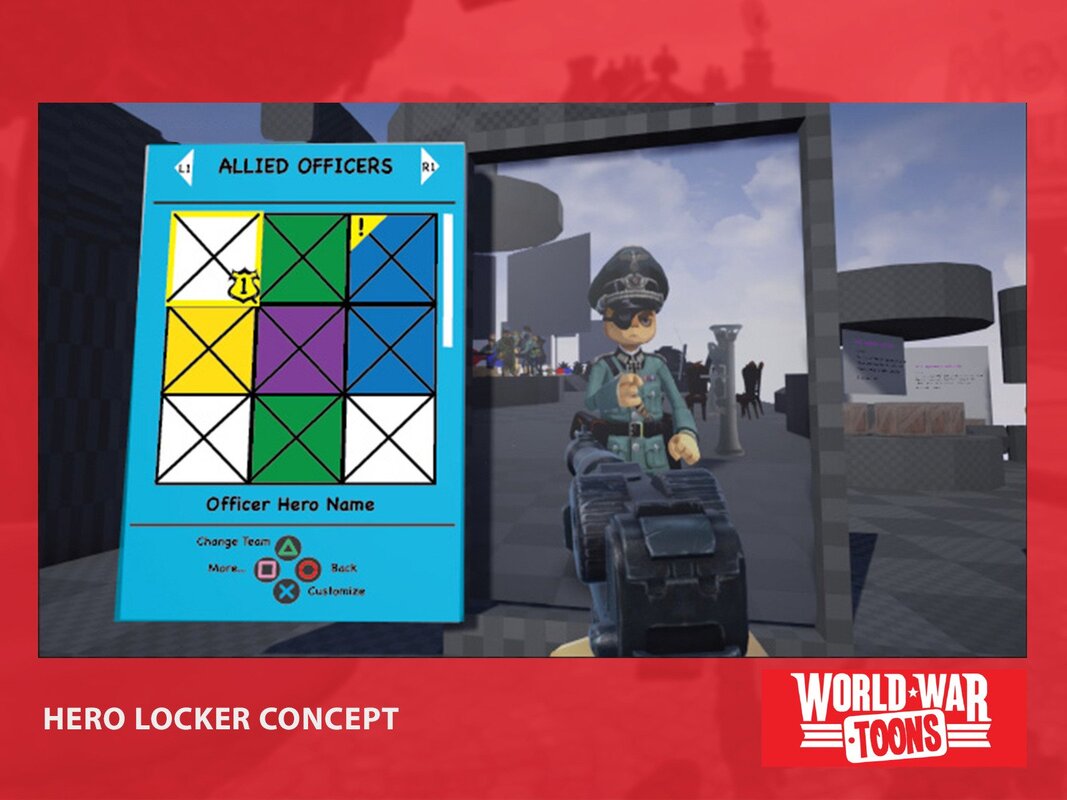
Hero locker concept
This is the spatial/diegetic concept for how users select cosmetic options for Avatars in a virtual space. The locker would open, and users would see a mirror of their avatar that would mimic one-to-one inputs. On the inside of the locker door, users would see a list of cosmetic options to browse through and select using a gamepad. In addition to building the 3D whitebox "holodeck" level to explore this concept and doing the interface wireframe and mocks on the left, I also implemented the mirror effect using Unreal4's Blueprint visual scripting language. I achieved this effect by placing a camera perpendicular to the mirror facing out. The perspective of this camera was then rendered to a texture mapped to the inside of the locker on the right. |
|
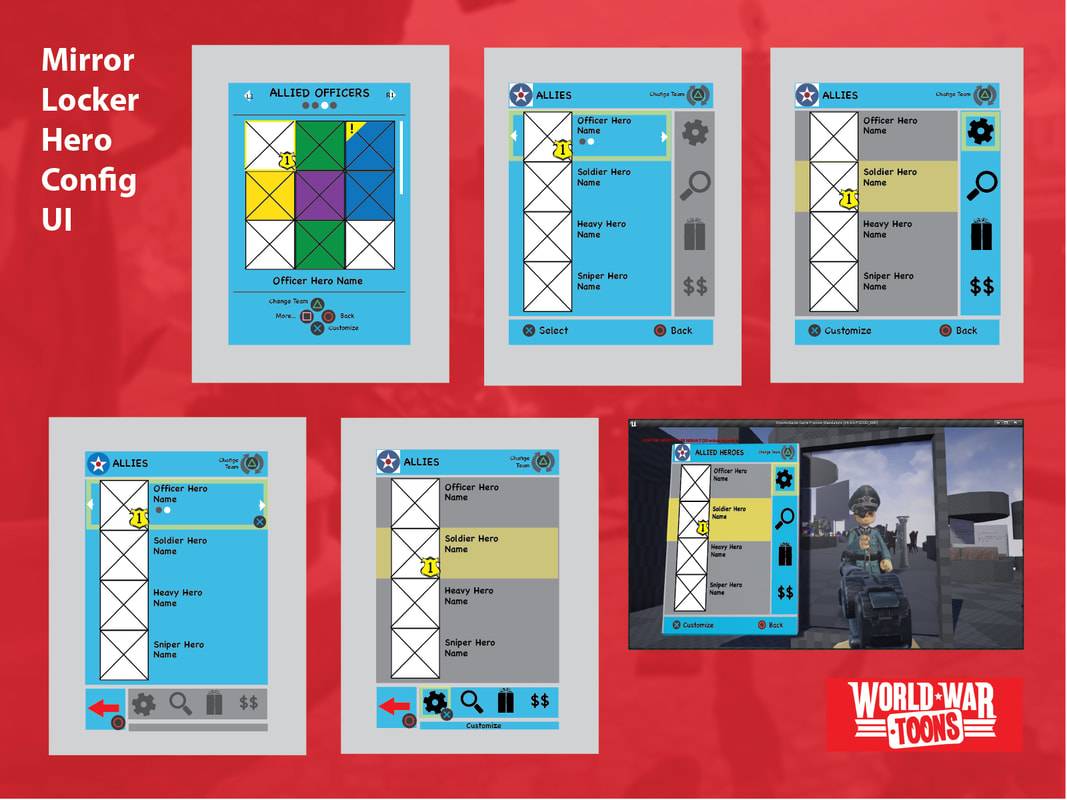
Mirror locker navigation comps
This illustrates several navigational concept variations related to ™locker interface concept. It starts with selecting a hero from within a category or class, then guides the users towards more granular functions, such as customization, viewing, gifting, or redeeming the hero for in-game currency. |
|
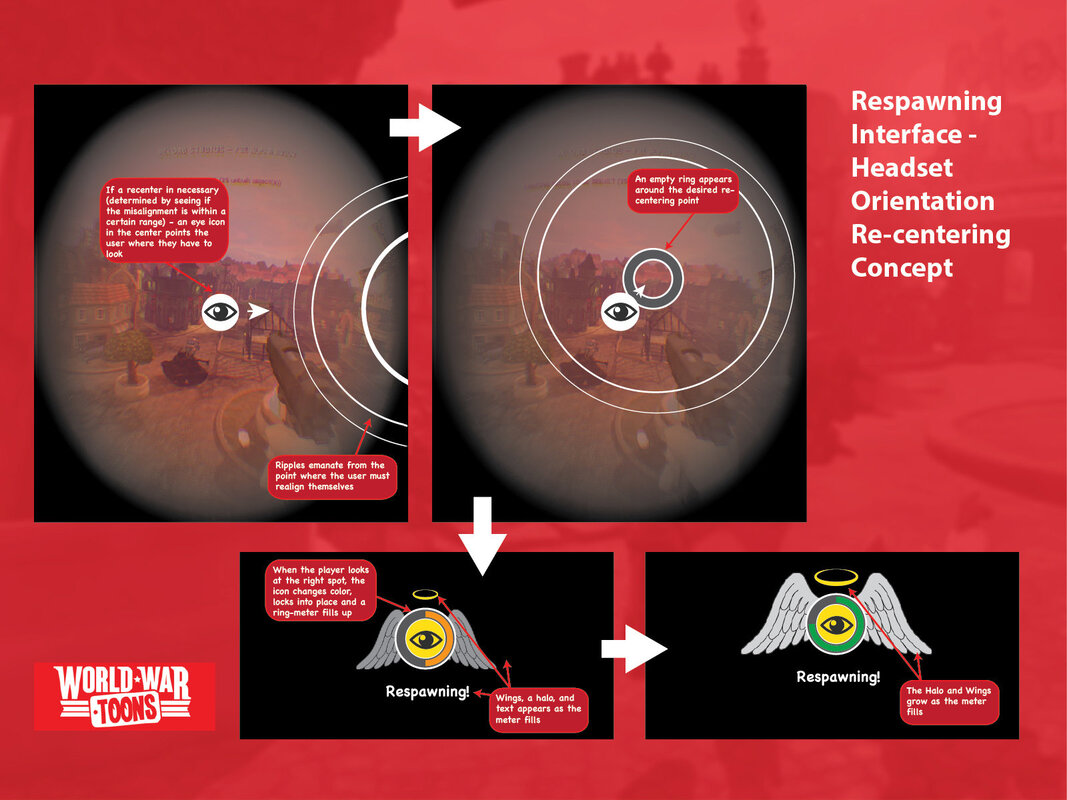
Recenter and respawn interface concept
One of the more interesting concepts I worked on for this project was this respawning interface. A common problem with first-gen VR devices and positional tracking tech (such as the Playstation Camera or Oculus Rift Camera) was that users would eventually encounter tracking discrepancies between their real-world and virtual head orientations. This would often require "resetting" inputs in many VR experiences that could present friction or feel clunky and not-intuitive to remember. With WWT being a fast-paced action game, where there are intervals of downtime after players die and have to respawn, we took advantage of this lull in the action to encourage users to recalibrate their head orientation if there were significant tracking discrepancies. By using icons and off-screen animations, users would be gated from re-entering play until they properly recalibrate, a smart constraint that would help ensure more consistent virtual experience. |
|
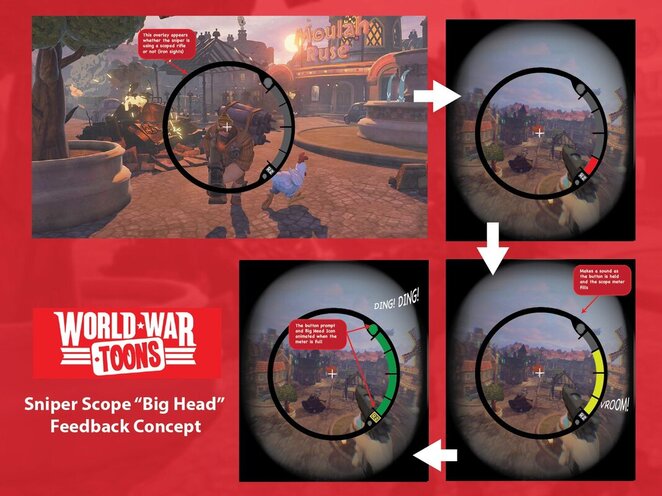
Diegetic "sleeve" interface concepts for abilities + "power ups"
So I am a big fan of diegetic interfaces in VR. A lot of times, first instincts are to fall back on UX patterns from working with 2D mediums (floating rectangles) rather than exploiting the spatial possibilities that make VR unique. So when it came time to design an interface to show users when certain power-ups and abilities were ready and available, I generated this "sleeve" interface concept. Instead of military rank stripes on the cuff, we'd use animated progress bars, icons, and button signifiers to convey feedback to users about when their abilities and power-ups would be ready for use. |
|
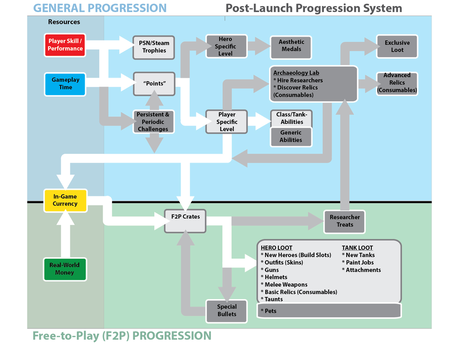
Progression Chart
This chart illustrates how the user progression system would evolve and change between the launch and post-launch periods. Gamified progression systems for free-to-play (F2P) games are intricate and multi-layered. Often they include multiple means for users to advance, such as investing time playing to unlock rewards or spending both virtual and real-world currency to increase their chances to earn rare or special in-game items. This chart delineates between general, non-paid progression lines, based on things that are unlocked for cumulative time or skillful play, or cosmetic gear. Part of the challenge with this aspect of the project was also sifting through the myriad of progression ideas to clarify a feasible MVP launch strategy to execute against. This chart helped prioritize the types of progression that were necessary for the first release, versus what the team would roll out in the post-launch, live service phase of the game. |
|
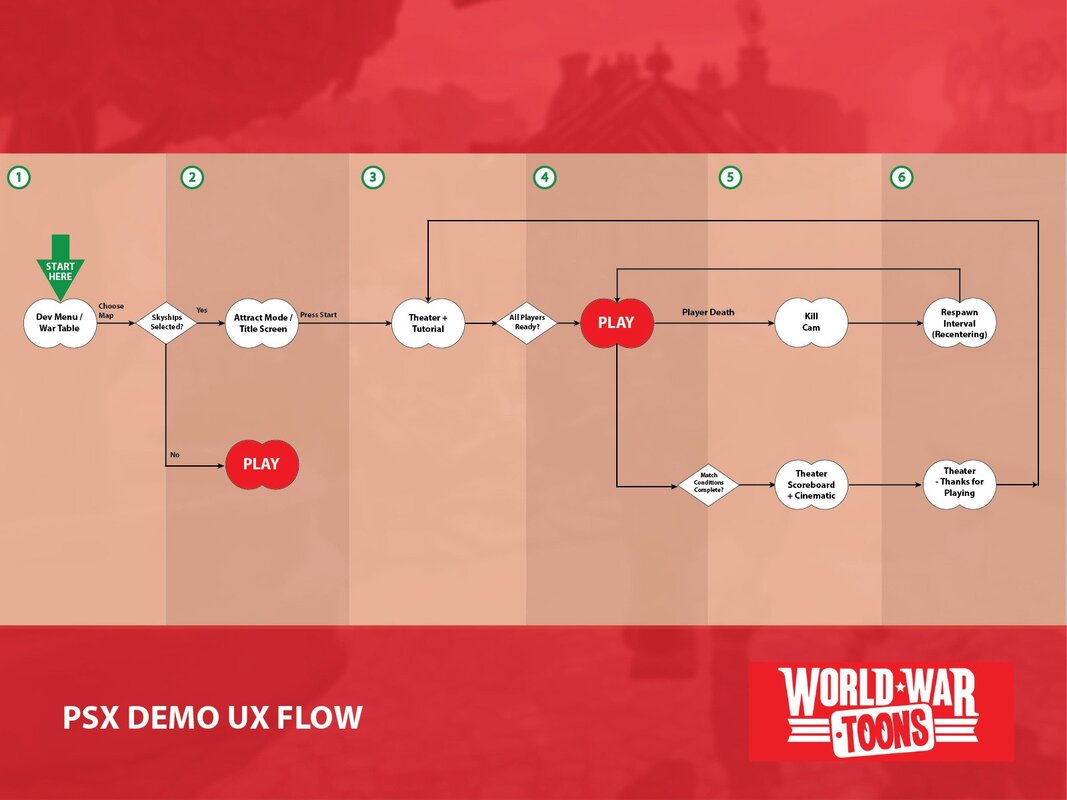
Playstation Experience (PSX) demo flow
This chart illustrates how the user progression system would evolve and change between the launch and post-launch periods. Gamified progression systems for free-to-play (F2P) games are intricate and multi-layered. Often they include multiple means for users to advance, such as investing time playing to unlock rewards or spending both virtual and real-world currency to increase their chances to earn rare or special in-game items. This chart delineates between general, non-paid progression lines, based on things that are unlocked for cumulative time or skillful play, or cosmetic gear. Part of the challenge with this aspect of the project was also sifting through the myriad of progression ideas to clarify a feasible MVP launch strategy to execute against. This chart helped prioritize the types of progression that were necessary for the first release, versus what the team would roll out in the post-launch, live service phase of the game. |