Star Wars: Jedi Fallen Order
Overview: STAR WARS: JEDI FALLEN ORDER (JFO) is a single-player action adventure game for PC, XBox One, and Playstation 4 consoles. Released to critical and commercial success towards the end of 2019, it is set after the fictional events of the STAR WARS prequel trilogy of films. The Galactic Empire has wiped out the Jedi Knights, and players assume the role of Cal Kestis, an untrained Padawan who escapes Imperial capture to restore the Jedi Order.
|
Method: Adobe had just enabled support for interactive prototyping using gamepad controllers in Adobe XD. This presented an ideal opportunity to use XD to convey exactly what the “First Run” UX would be like for gamepad users. Prototypes were generated in Adobe XD for both gamepad and M & K controls, while specific artboards were exported in sequence in PDF for review, which included both internal stakeholders at Respawn and legal partners at Electronic Arts and Disney/Lucasfilm. UI art and Unreal engine development was also handled by teammates at Respawn after the UX was reviewed and approved.
|
First Run UX and Audio & Subtitle Input Tests
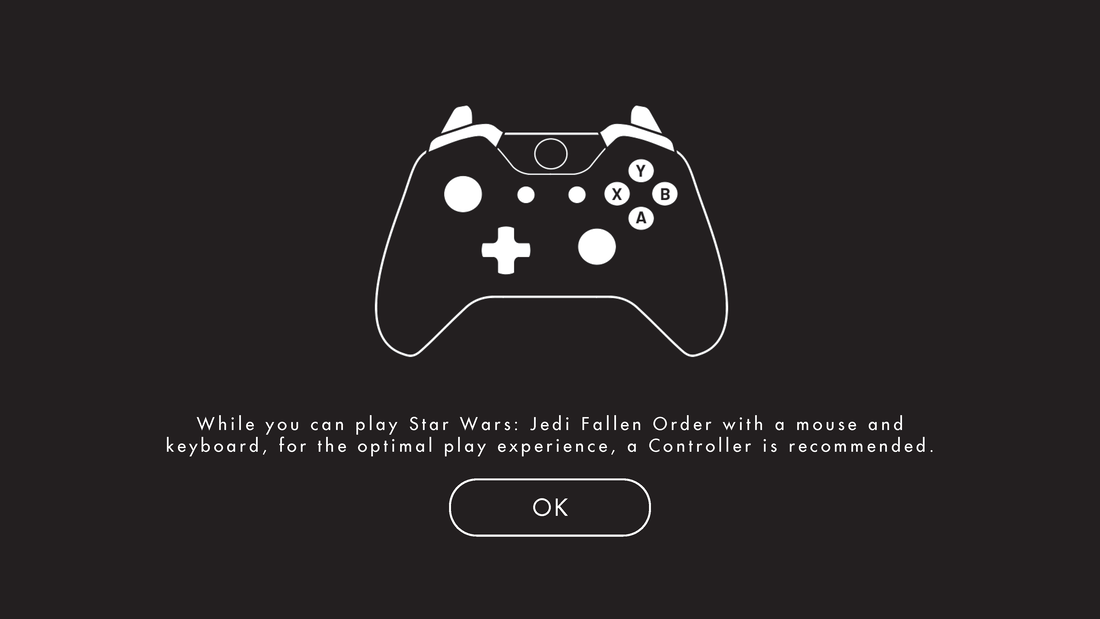
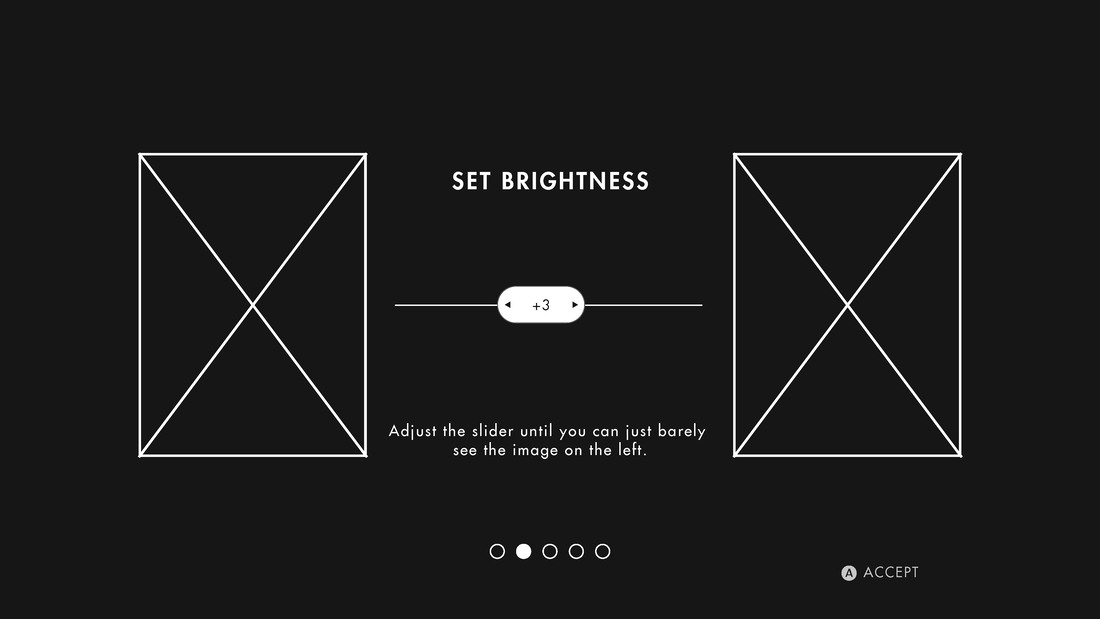
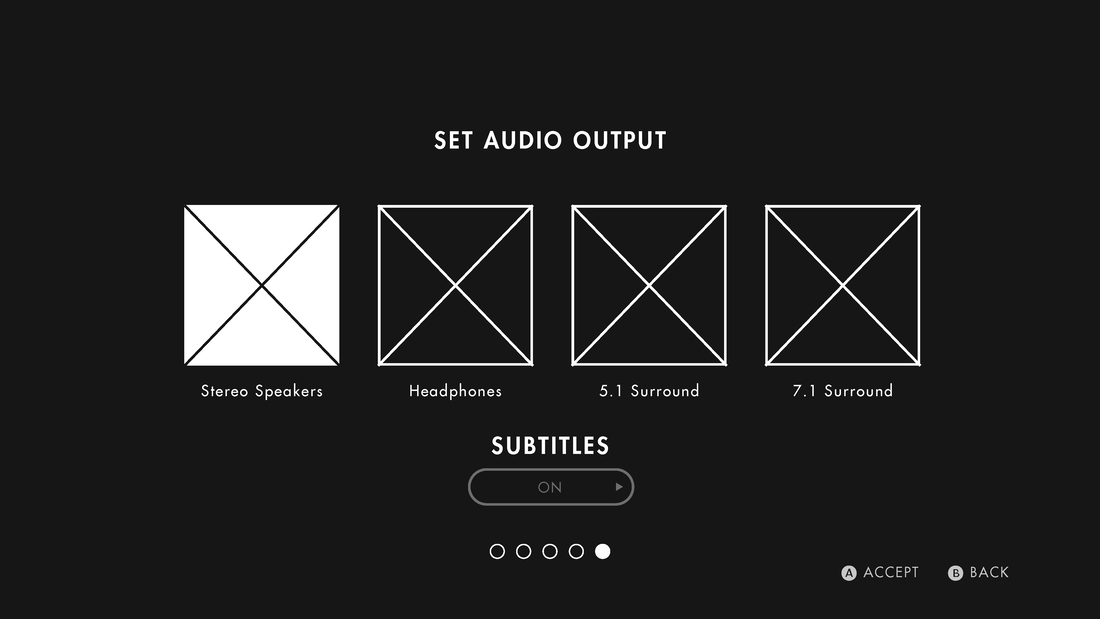
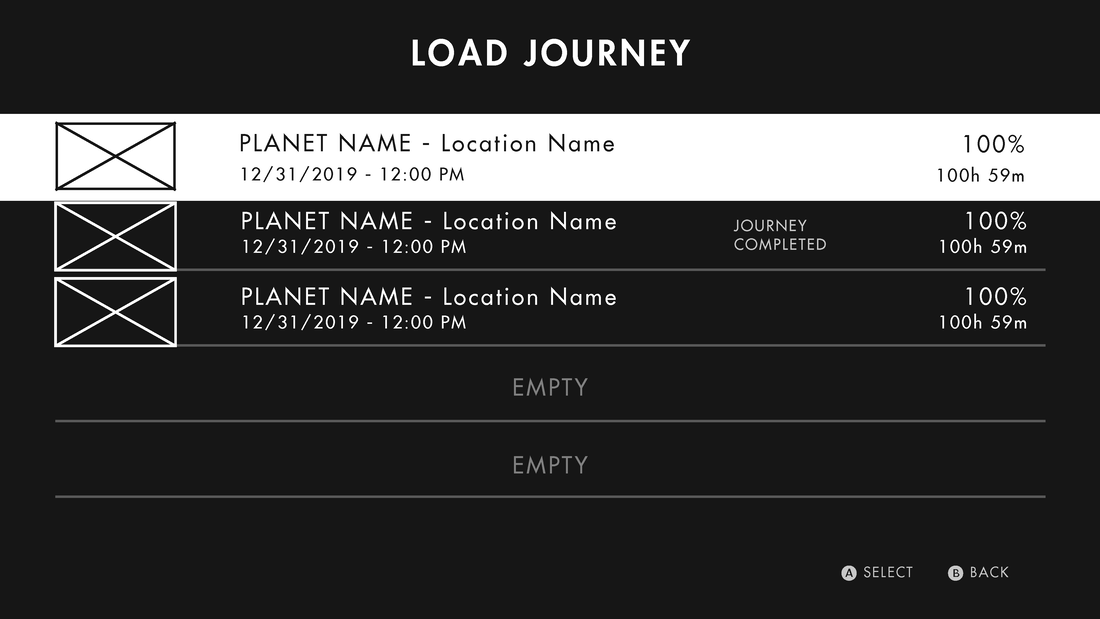
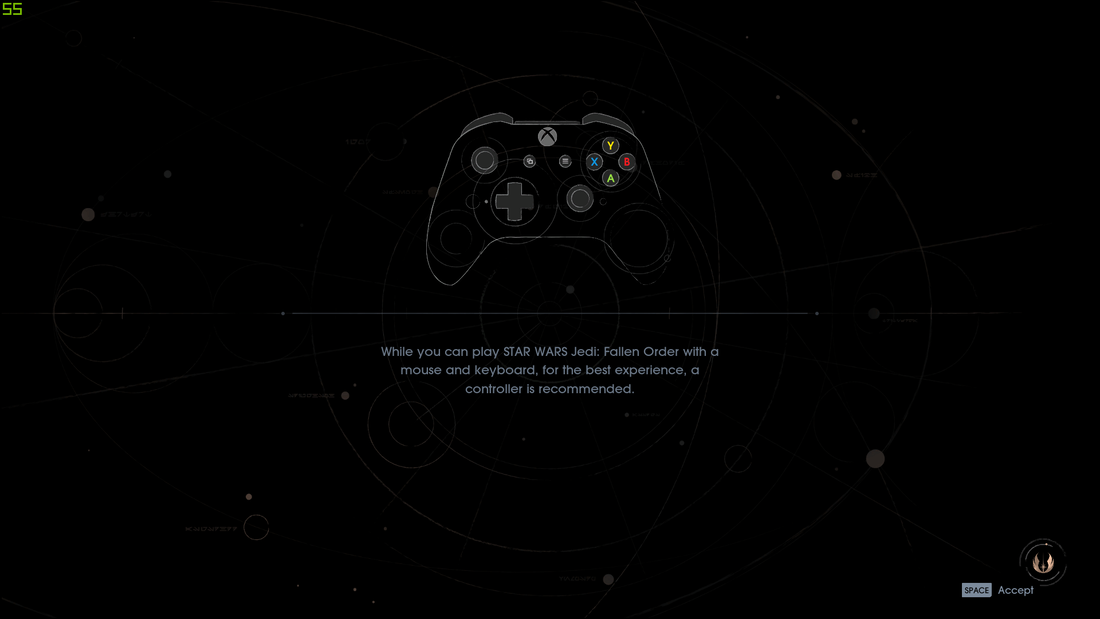
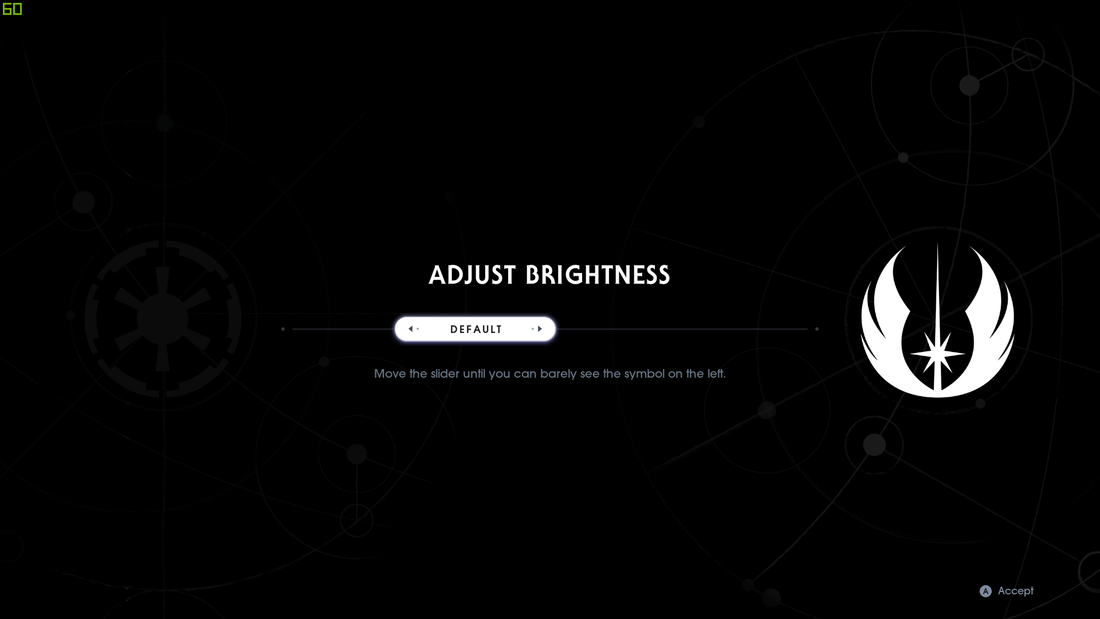
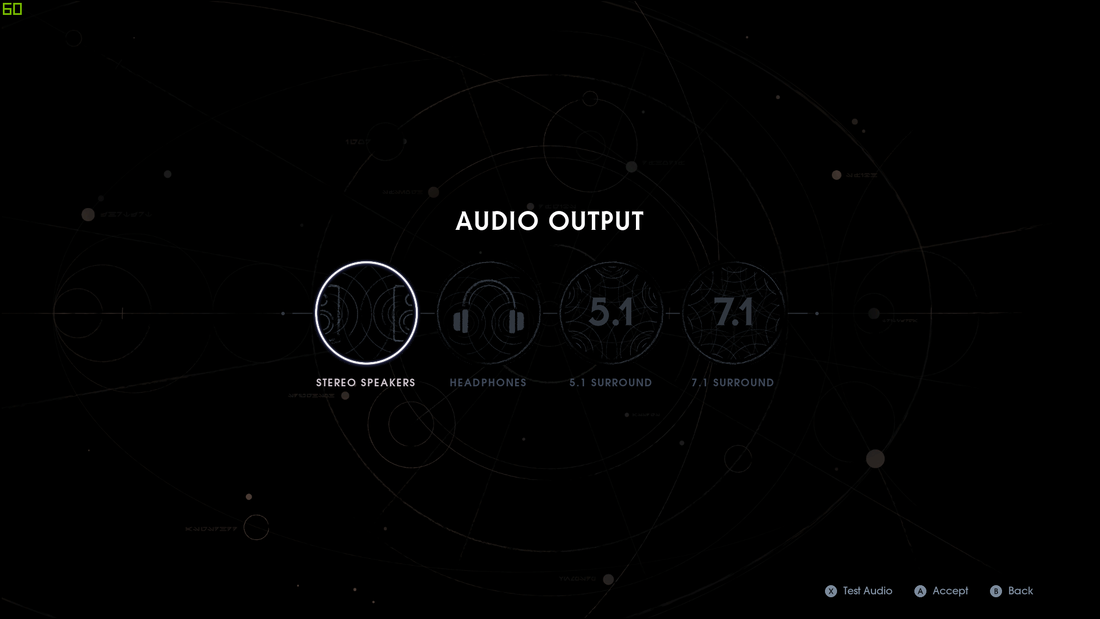
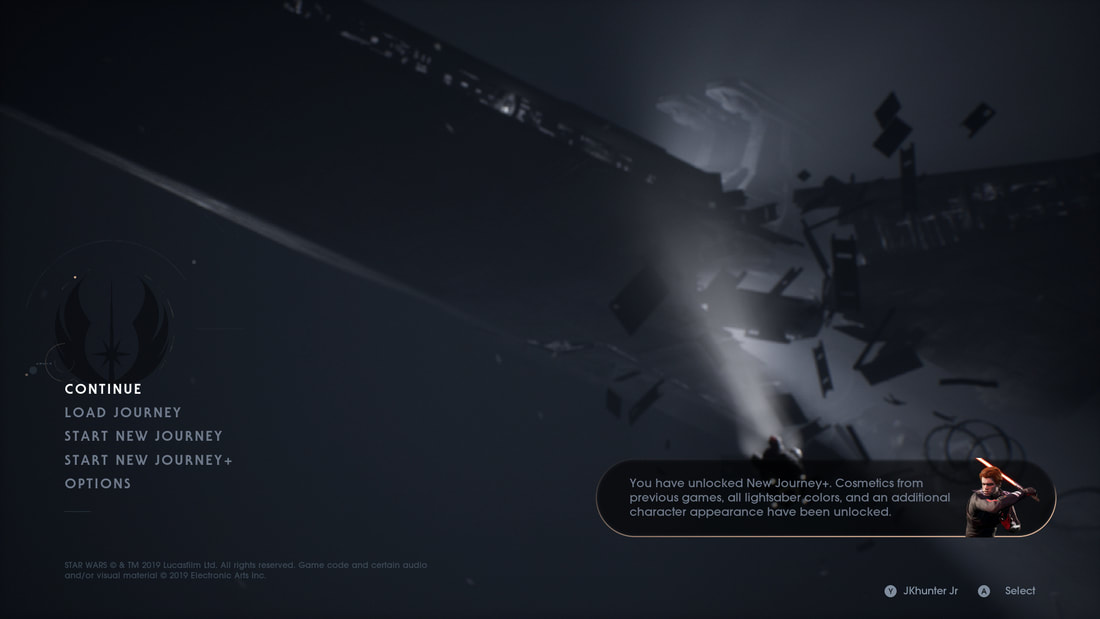
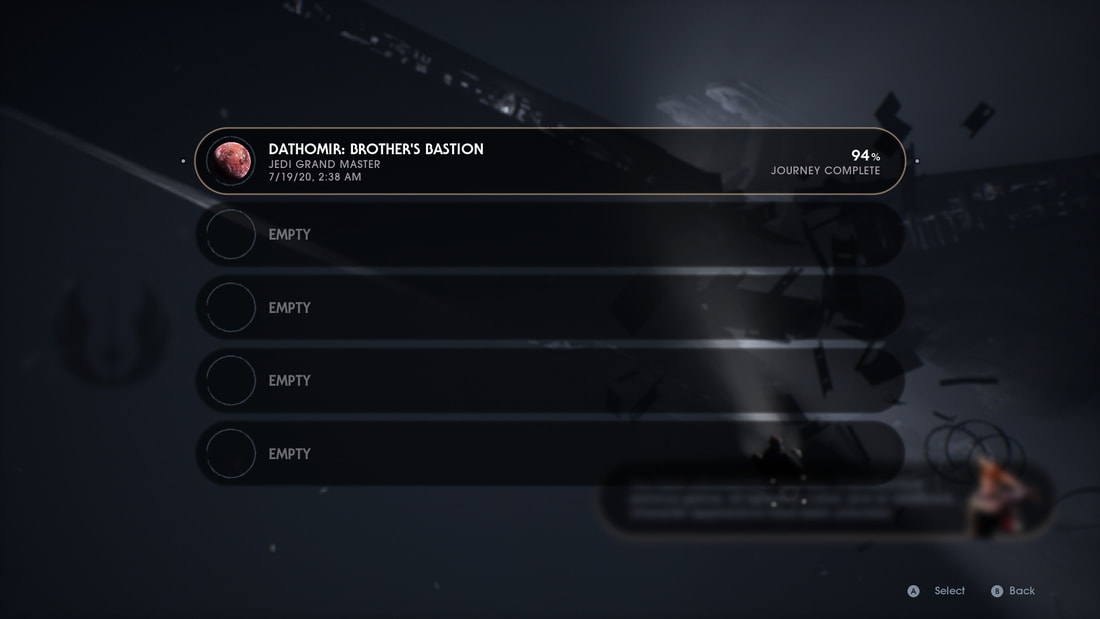
This selection of images showcases what the First Run UX sequence looked like in the Adobe XD Prototype relative to their final in-game form. While EA was conducting group focus tests and usability research at regular intervals for the core gameplay, the timeframe for delivery of the First Run UX flow was likely too tight for multiple rounds of iteration. Because we had to get this right the first time through, the sequence was kept intentionally simple. Aside from a few minor tweaks, the final in-game flow adheres quite closely to the initial UX design.
This selection of images showcases what the First Run UX sequence looked like in the Adobe XD Prototype relative to their final in-game form. While EA was conducting group focus tests and usability research at regular intervals for the core gameplay, the timeframe for delivery of the First Run UX flow was likely too tight for multiple rounds of iteration. Because we had to get this right the first time through, the sequence was kept intentionally simple. Aside from a few minor tweaks, the final in-game flow adheres quite closely to the initial UX design.
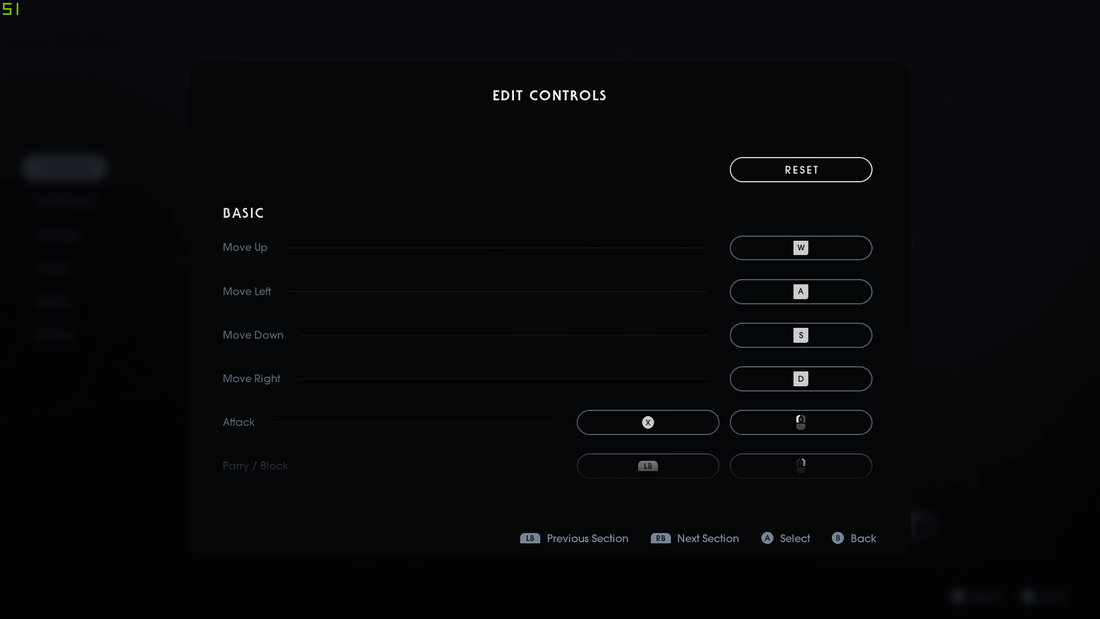
Gamepad Control Configuration:
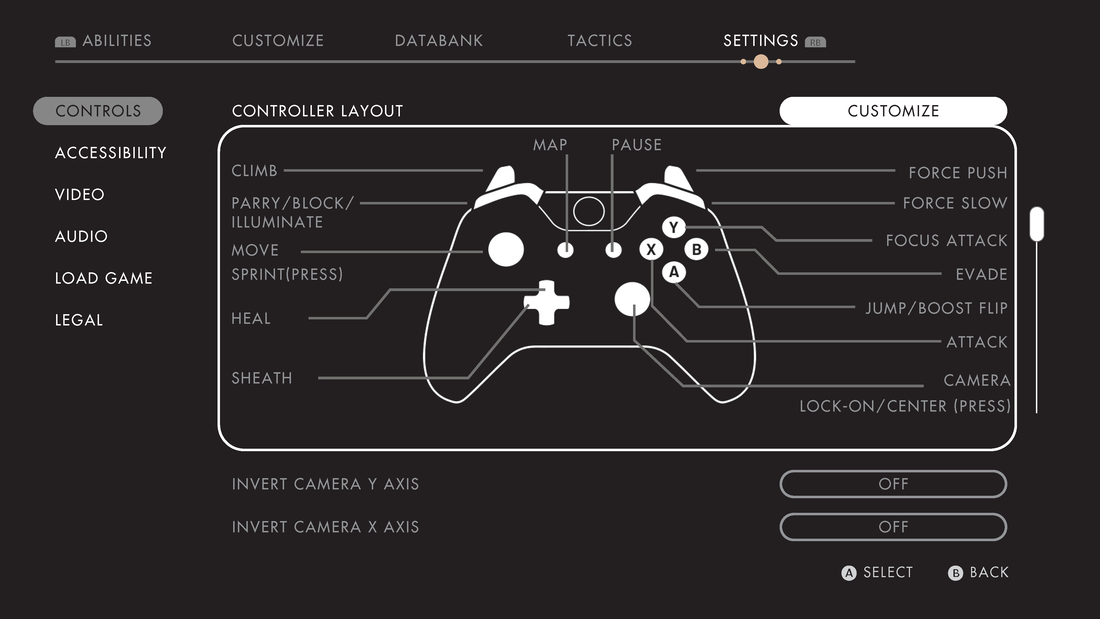
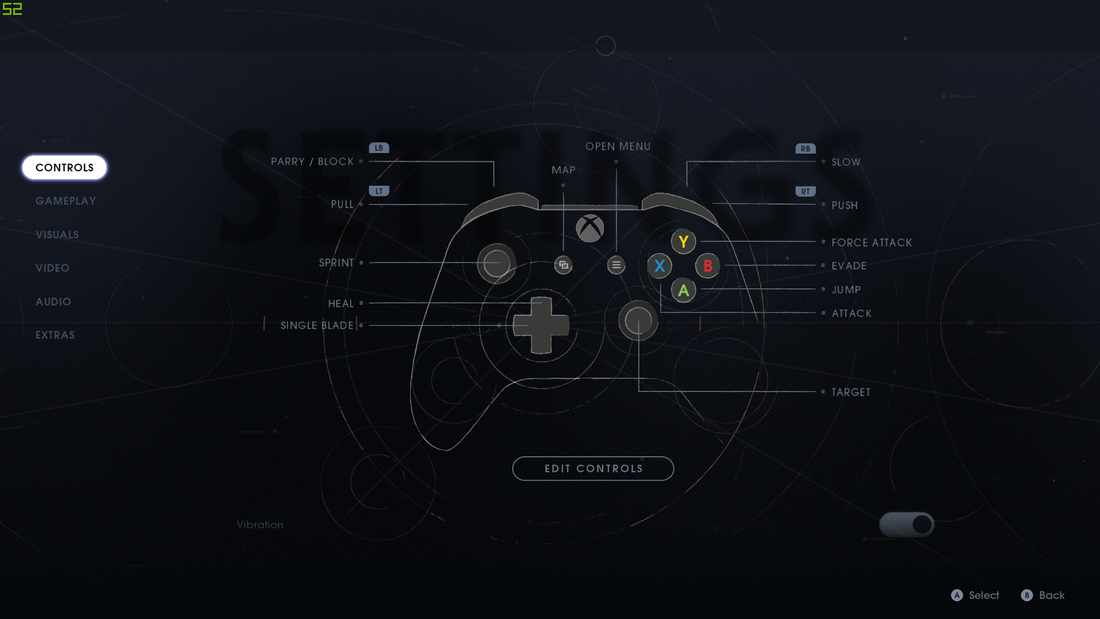
These screens illustrate how Gamepad users could view and remap controls. It’s not enough to assume that one type of default control scheme generated internally will meet the needs of all players. For users with various forms of hand or motor impairments, having the ability to complete remap and customize control schemes is essential for good game UX and Accessibility.
Also of note, the intent of the original XD Prototype was to let users remap all controls directly with the gamepad image on screen. In the final in-game implementation, users could see the gamepad image initially, but then navigated to another screen containing a list of all the gamepad functions and their mappings. This streamlining of the UX design was likely chosen to save implementation time and promote reuse and consistency with the Mouse & Keyboard remapping interface.
These screens illustrate how Gamepad users could view and remap controls. It’s not enough to assume that one type of default control scheme generated internally will meet the needs of all players. For users with various forms of hand or motor impairments, having the ability to complete remap and customize control schemes is essential for good game UX and Accessibility.
Also of note, the intent of the original XD Prototype was to let users remap all controls directly with the gamepad image on screen. In the final in-game implementation, users could see the gamepad image initially, but then navigated to another screen containing a list of all the gamepad functions and their mappings. This streamlining of the UX design was likely chosen to save implementation time and promote reuse and consistency with the Mouse & Keyboard remapping interface.
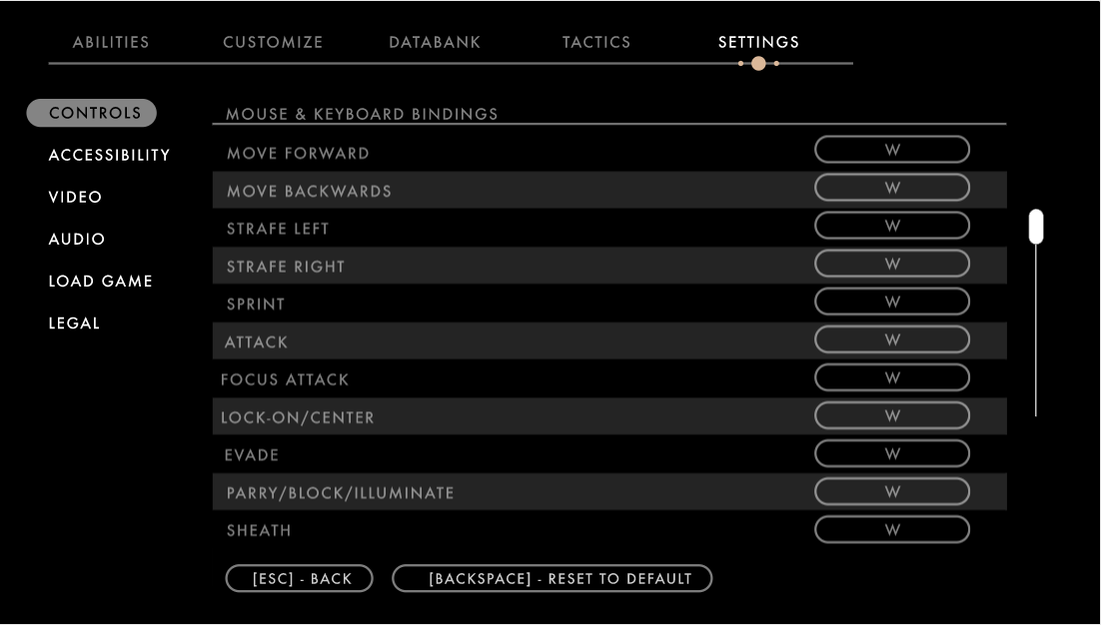
Mouse & Keyboard Control Configuration:
For simplicity, the prevailing UX pattern in Game UX for Mouse & Keyboard configuration screens is to omit displaying a keyboard image to illustrate mappings. Instead, a simple list provides Mouse & Keyboard users a means to view and configure all functional mappings.
While the initial XD prototype’s UX design suggested only one mapping per function, the development team was able to support primary and secondary mappings in the final in-game implementation, which is more common. This permitted a greater degree of customization for Mouse & Keyboard users.
For simplicity, the prevailing UX pattern in Game UX for Mouse & Keyboard configuration screens is to omit displaying a keyboard image to illustrate mappings. Instead, a simple list provides Mouse & Keyboard users a means to view and configure all functional mappings.
While the initial XD prototype’s UX design suggested only one mapping per function, the development team was able to support primary and secondary mappings in the final in-game implementation, which is more common. This permitted a greater degree of customization for Mouse & Keyboard users.
Final Results:
In this final video from popular Youtube game accessibility advocate Steve Saylor (aka “Blind Gamer”), Steve shares his first-hand thoughts and reactions to JFO’s First Run UX and Accessibility options.
In this final video from popular Youtube game accessibility advocate Steve Saylor (aka “Blind Gamer”), Steve shares his first-hand thoughts and reactions to JFO’s First Run UX and Accessibility options.