Nintendo's latest chapter in the classic action-role-playing LEGEND OF ZELDA saga, BREATH OF THE WILD (BOTW) has garnered deserved praise for presenting users with an immense, emergent open-world full of discovery, surprise, and charm. If you're reading this, and you're anything like me, spending time in the fantasy realm of Hyrule consumes both your thoughts and free time. However, as I've been digging deeper into the game, I started to notice some areas that could benefit from a few quick user experience (UX) design improvements to reduce some bad friction and busywork. I wanted to share these thoughts today as I believe these changes would result in a more fluid and intuitive user experience.
STREAMLINE EQUIPMENT MANAGEMENT
BOTW offers a much wider variety of equipment than ZELDA games in the past, but the weapons and bows can break after extended usage. While there has been some online controversy about the wisdom of this decision, I'm not questioning it. In fact, I think it works because in the context of a much larger world to explore, players need a continuous feed of new and interesting weapons and choices to try, as this provides tactical variety and supports longer-term mechanical engagement.
|
"...if you don't have any space, it tells you you're out of room, and nothing more. This is an error, and good UX designs don't permit users to make errors, they handle them."
|
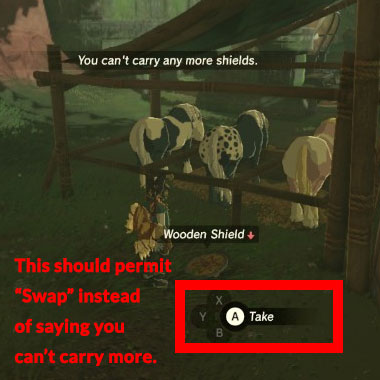
The problem starts when the player walks over a dropped weapon and a UI button cluster prompt appears on-screen to pick it up. If you have space in your limited weapon inventory, no problem. However, if you don't have any space, it tells you you're out of room, and nothing more. This is an error, and good ux designs don't permit users to make errors, they handle them. This happens often because users tend to horde weapons.
To get around this, users have to press Start, navigate into the weapons tab, search for a weapon they don't want, select it, then navigate to the "Drop" item in a sub-menu. This problem with full weapon management is made worse when a new weapon is inside a treasure chest, since the chest closes when the user doesn't have enough space to pick up the weapon inside. This requires the user to re-open the chest after going through the previous routine of clearing out weapon inventory space. |
|
One of the ways I work around this clunky method is to press the Right Bumper to throw the undesired weapon away (which can be used as an attack move, such as to throw spears). This works for melee weapons, but bow and arrow weapons can't be thrown away, nor can shields. In this case, if you have full bows or shields, you have to browse through the equipment menu again to drop something.
Because you are dropping and switching equipment in the UI with greater frequency, users will likely encounter unnecessary friction. The best fix to avoid this clunky experience would simply be to add a context-sensitive "Swap" option that only appears when the user tries to pick up a weapon or open a chest when the weapon inventory is full. This would no longer force users to go through this frequent and tedious routine, making weapon inventory management more fluid and keeping users focused on the adventure and exploration, not futzing with menus.
|
GIVE USERS Shortcuts tO Food
|
One of the more consistent hallmarks of UI design in the ZELDA franchise, even since the 16-bit era, has been the ability to remap the button functions to use different items. With BOTW we now have a system of magic rune powers that gives users agency over the game's physics systems, and an ingredient and cooking system that allows users to create different food items and elixirs to restore health and/or grant status benefits, like increased damage or resistances.
While you can select from the magic runes by pressing and holding DPad Up (more on this in a bit), there is no quick access to food items. Instead, users have to press the Start button, browse to the Food tab, sort through several sub-pages, then sift through an item matrix to read and evaluate which dish or elixir confers the desired status effect and/or restores the right amount of health (too much health would waste the food's benefit, too little and the user has to eat multiple items).
|
This UI song-and-dance routine wouldn't be so bad if it didn't happen all the time, but combat tends to be less forgiving and more lethal in this new ZELDA than previous entries in the franchise. Even within the first several dozen hours of play it's quite common for enemies to nearly kill you in one hit, requiring frequent pauses during combat to sift through menus and evaluate healing/buff items.
|
"...frequent pauses during combat to sift through menus and evaluate healing/buff items ... puts quite a crimp of the pacing and fluidity of combat."
|
This puts quite a crimp on the pacing and fluidity of combat, so one possible solution would be to clear up one of the DPad directions for a list of user-configured Food shortcuts to better support personalized, predetermine playstyles and introduce more of an element of planning versus clunky reactiveness. Here are two potential solutions, both of which would involve a number of cascading changes to the UI to make it work.
|
- Relocate the Horse Whistle - Pressing DPad Down makes the player character ("Link") whistle to summon his current horse. While it's a semi-frequently used function, an acceptable tradeoff to place this one or two steps away. It could be grouped within the Rune Magic functions, or contextualized as a special item like a whistle or ocarina and placed within the Start Menu. Many times the horse can't reach the user anyway (due to distance or obstacles), so this is another instance of UX design permitting bad friction by allowing uncertain or undesired outcomes.
|
Regardless of the solution used, users would also need an additional submenu item added when selecting food items to "Add to Shortcuts" or "Remove from Shortcuts." There may need to be some additional constraints around the number of food shortcuts users can add, but I don't see a reason why the food shortcut UI couldn't be a unlimited 2d matrix instead of a linear list, or it could be contextualized as a limited but upgradeable quantity, much like the weapon capacity upgrades users find later in the game.
|
Learn how UX design makes videogames better! Subscribe to our quarterly newsletter for your FREE Minimal Viable UX PDF!
|
|
MAKE RUNE MAGIC SELECTION MORE FLUID
Another solution to free up one of the DPad buttons for Food Shortcuts would be to revamp or streamline the Rune Magic selection interface. Selecting a specific Rune is a little clunky - users have to press DPad Up to bring up the Rune selection UI, then use the Right Analog stick to browse through the linear list, release DPad Up, then hold the Left Bumper to activate the Rune power, which usually requires another few steps, such as aiming with the Right Stick, then throwing or dropping one of two bomb runes or activating the power with the "A" Button.
What makes the Rune selection process slightly clunky is that if you hold the Left Bumper to enter the Rune mode, and you have the wrong power selected, you have to back out and go through the Selection process again.
What makes the Rune selection process slightly clunky is that if you hold the Left Bumper to enter the Rune mode, and you have the wrong power selected, you have to back out and go through the Selection process again.
A more fluid solution would be to change the function of the DPad during Rune Magic mode so that it overrides the weapon selectors. Users can't use weapons, shields, or arrows, during Rune Magic mode anyway, because the mode tends to be used more for solving physics puzzles (though not always). Because there is less of a pressing need to configure weapons in Rune Magic mode, changing powers on the DPad would enable users to swap between the different Rune magics more fluidly without the need to fiddle with backing in and out of the current Rune Magic UI to find the power you want.
WARN USERS THAT FOOD STATUS BUFFS DON't StACK
During a recent session, I had just washed down a roasted fish and mushroom skewer with a speed elixir to take out an ancient guardian robot, when I discovered that many food buffs don't stack. Instead, the effect of one food item overrides the other. While I would've preferred to err on the side of greater user agency and allow stats to stack, especially in a game that emphasizes player freedom and agency over saying "no" to the player, I can understand that it might make combat too easy.
What I would prefer to see would be some warning or confirmation prompt that you're about to replace and lose your previous buff. This would be especially helpful if you just consumed a rare, high value, or powerful food item and was about to wipe it out with a weaker one, preventing user error.
What I would prefer to see would be some warning or confirmation prompt that you're about to replace and lose your previous buff. This would be especially helpful if you just consumed a rare, high value, or powerful food item and was about to wipe it out with a weaker one, preventing user error.
UPDATE - looks like this is conveyed in a tooltip in the loading screen. While this helps somewhat, this feedback is out of context because the tool tips are randomized. The feedback would be better conveyed at the point of interaction.
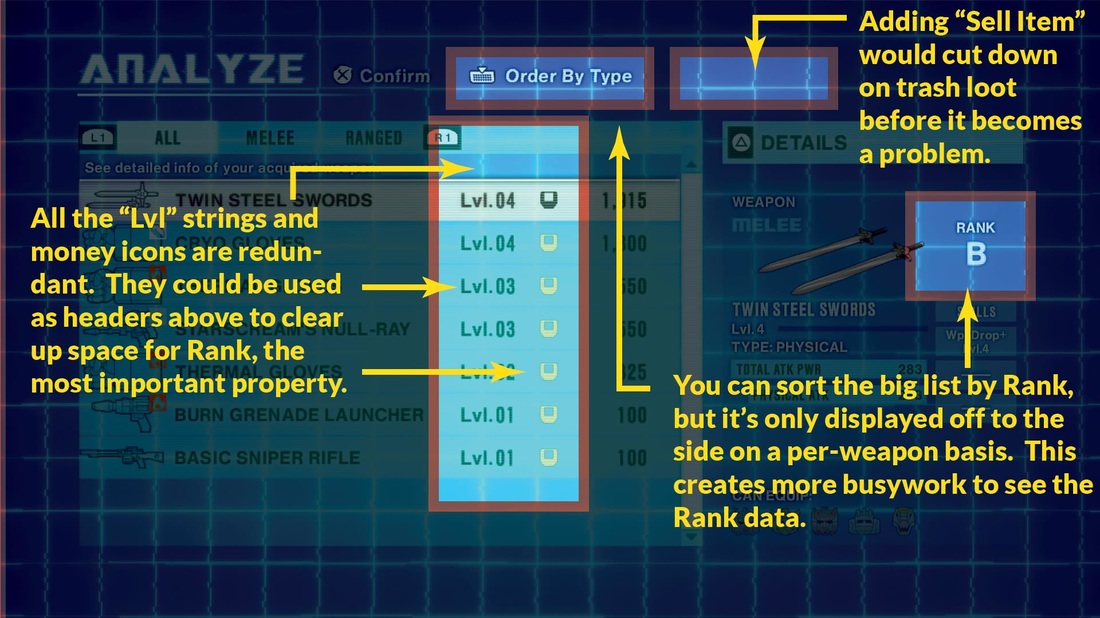
GIVE USERS BETTER Item SORTS
|
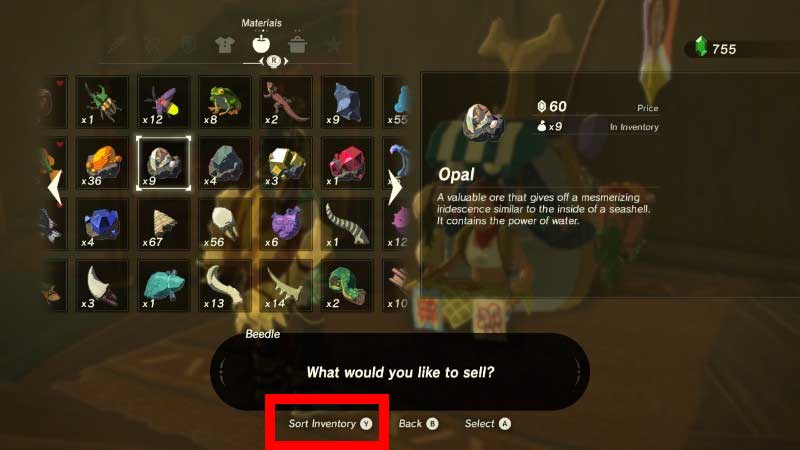
When you sort items, like ingredients for cooking or crafting, there is one sort type and it doesn't really tell you much about the method it chooses to sort by. It seems to be by a general type (such as fruit, plants, meats, critter, mineral, for ingredients, and then by effect type for food). But in some instances, this enigmatic sort is not helpful. What if you're talking to a merchant and you want to sort the items by worth to find out what's the most valuable item? Nope! You have to sift through items one by one to see how much you can sell them for. How about sorting them by what you have the most number of items? Ditto, no can do.
|
This fix is pretty simple - just enable the sort button "Y" to cycle through a few additional sort types and adding a few text labels ("Sort by Value", "Sort by Amount", etc..) to improve usability and alleviate inventory busywork.
CONCLUSIONS
It may seem a little nit-picky to call these UI design issues out in a game that succeeds at significantly changing up stale aspects of the ZELDA formula and achieving what Nintendo set out to do - creating a truly emergent and enthralling world to explore. But there's always room for improvement, and who knows, maybe someone at Nintendo will read this and think about it for future patches. What do you think? Are there other things about ZELDA 's UX design that could be done better ? Please share your thoughts in the comments. Thanks for reading!


















 RSS Feed
RSS Feed
