Welcome back to our third and final part of our Minimal Viable UX article series. In Part One, we outlined a high-level definition for UX, what Usability is, and presented the first "flavors" of UX practice, namely User Research and Content Strategy.
In Part Two, we continued exploring the concepts of Information Architecture, UX Design, and Prototyping.
In this article, we'll wrap things up by discussing Visual Design, Interaction Design, and finally, Gamification. Let's begin!
In Part Two, we continued exploring the concepts of Information Architecture, UX Design, and Prototyping.
In this article, we'll wrap things up by discussing Visual Design, Interaction Design, and finally, Gamification. Let's begin!
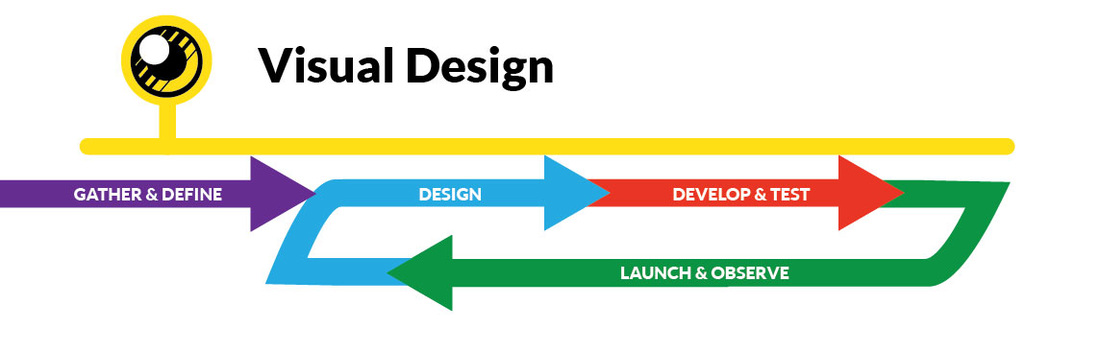
WHAT IS VISUAL DESIGN?
Often referred to as “Graphic Design,” or more confusingly “User Interface Design” or “UI Design,” Visual Design is the process of using fonts, typography, color theory, composition, and iconography to establish or reinforce a product’s visual aesthetic and emotional appeal. Visual design directly supports a product’s given Content Strategy and is a crucial component of branding. Graphic Designers create “mood boards,” “style guides”, or “pattern libraries” to establish conventions and standards for what all the widgets and interactive elements will look like across all parts of a product.
|
|
Since it’s visual, it’s also the part of UX design that is often the most apparent to end-users once it’s implemented. A lot of people believe that Visual Design is what you’re talking about when you talk about UX. It’s not an entirely wrong conclusion to make, but it’s missing the big picture of what UX really is. To highlight how confusing this can be, I’ve had more than one prospective client ask me “what’s the difference between UI and UX anyway?” to which I reply, “UI is just manifestation of an intended strategic user experience strategy...yada yada...buzzword buzzword.” Once the eyes begin to glaze and the nodding starts, we move on!
|
"People believe that Visual Design is what you’re talking about when you talk about UX. It’s not an entirely wrong conclusion to make, but it’s missing the big picture of what UX really is."
|
WHY IS VISUAL DESIGN IMPORTANT?
UX Design and Visual Design are two sides of the same coin. It is entirely possible for a product to have great Visual Design with amazing looking icons, slick animated transitions, and perfectly vivid colors, but if the underlying UX design is not sound, using your product will still frustrate and annoy your users. On the flip side, purely functional user experiences can look totally dry and boring, or feel like they are meant to appeal to no one. Great, attractive visual design spices things up and makes your product pleasing to look at and use, and without it, you risk sabotaging your product’s potential emotional appeal, as well as its ability to connect to your target market.
|
"If you've invested in sound, underlying Information Architecture and UX Design, with some market research, a rebranding in Visual Design and Content Strategy, and a few UX tweaks, you could shift the focus of your product to a totally different demographic..."
|
Also consider the power of how your startup can leverage Visual Design in conjunction with Content Strategy to appeal to different target markets. Let’s say that you’ve built an intuitive, functional, and beautiful e-commerce app or website on top of a robust back-end architecture, selling apparel and accessories for automotive racing enthusiasts. You’re looking at your analytics and your revenues, and it turns out that this target market just isn’t as lucrative as your team had hoped. Instead of shutting down your startup, if you've invested in sound, underlying Information Architecture and UX Design, with some market research, a rebranding in Visual Design and Content Strategy, and a few UX tweaks, you could shift the focus of your product to a totally different demographic, such as selling pet supplies and accessories for gamers. Same functionality, but with a new aesthetic approach to appeal to a different, and perhaps, unserved demographic. Visual Design is not just a superficial coat of paint, kids.
|
WHEN SHOULD I USE VISUAL DESIGN?
The timing for Visual Design can be more flexible than other UX practices, as it is entirely possible to create mood boards, style guides, or other visual branding materials before UX Design begins or to do so in parallel with it. For example, you may know that you’re going to need certain basic interactions like buttons, checkboxes, or carousels for a mobile app, long before the wireframes and flows get made up, and you can begin to have early conversations about typography, color schemes, or general art direction for iconography. Visual Design should still happen after some basic User Research occurs (so you know who you're making your product for and and have an idea of what aesthetic choices best appeal to your users) and also align with bothearly and ongoing Content Strategy efforts, as you still need to produce visual content to promote and market your product online after it launches.
On the flip side, a bad time to begin Visual Design would be later during Development or during the Launch and Observe phase. In this instance, Visual Design should be supporting Content Strategy and marketing, not necessarily development. There’s a reason why “programmer art” is not viewed in an entirely positive light (apologies to any programmers out there) so don’t short-change one of the most critical parts of your product’s lifecycle with something that looks unattractive or placeholder. This could curtail or undermine your carefully crafted product’s appeal or professional perception, and first impressions count.
To learn more about Visual/Graphic Design and how it can help your startup, here is a link to an helpful article on Design For Founders that's chock full of links and resources for how your startup can improve it's Visual Design.
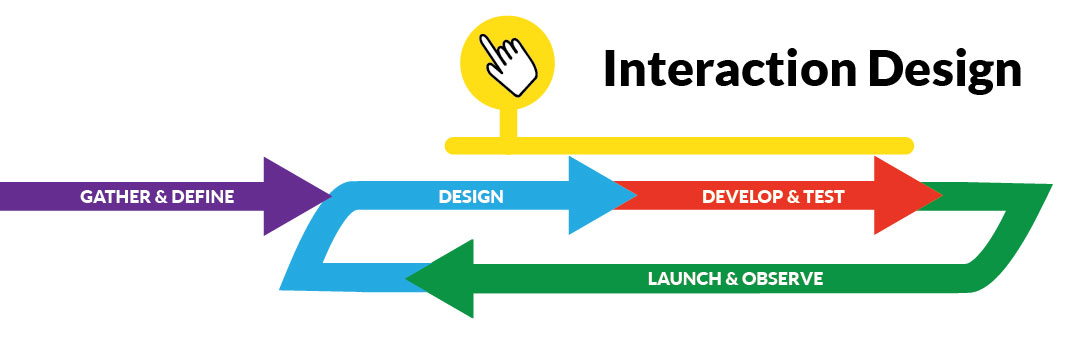
WHAT IS INTERACTION DESIGN?
You may hear the term “Interaction Design” and wonder how it relates to the other flavors of UX. It can get confusing to talk about all these different terms, but like Prototyping, Interaction Design (IxD) is a specialized subset of UX Design, informed by visual design, that deals with making user inputs and moments of interaction as useful and emotionally resonant as possible. Interaction Designers achieve this using animations, audio, visual effects, or other forms of feedback to enhance interactions, making them more pleasing and delightful.
|
Consider this metaphor to distinguish between UX Design and Interaction Design. A Disneyland ride, say like Pirates of the Carribean or It’s a Small World, is definitely a User Experience. You're intended to see and hear different types of information, experience feeling and sensory feedback at key moments along a linear progression of events. You see animatronic characters talk, dance, or sing, see flashes of light, or feel moments of laughter, surprise, or even fear. But there is little to no input or interaction, aside from getting in and out of the boat. So there's almost no Interaction Design involved.
|
To put it another way, if you’re planning cross-country roadtrip with your best friends, the UX Designer would come up with the list of cities to visit and the directions to follow in between them (assume it’s the 90’s and Google Maps doesn’t exist yet, kids). The Interaction Designer, on the other hand, would implement a perfect evening by getting front-row tickets to a concert or show, followed by reservations for dinner in one of the best restaurants in town.
Therefore, the role of the UX Designer tends to be more big-picture or strategic, while the Interaction Designer serves a more specialized, tactical purpose, much like a Prototyper. But how does this manifest itself in actual product development? Interaction Design does overlap with Visual Design in terms of how interactive elements should look and feel, and uses many of the same tools as Prototyping. Unlike Prototyping which focuses on early state disposables or throw-away work made with the intent to learn, Interaction Design builds on firmer foundations as it is the process of making Visual Designs come alive (within the context of a larger User Experience designs) and is meant for use in a product that's about to enter the launch phase.
Also consider the realm of Industrial Product Design where a company produces some form of physical goods or hardware, such a producing a dishwasher or microwave. The role or functions of a visual designer may not be present on the team, but Interaction Design thinking would determine how pressing buttons is pleasant and gives user sufficient feedback.
|
"The role of the UX Designer tends to be more big-picture or strategic, while the Interaction Designer serves a more specialized, tactical purpose..."
|
WHY IS INTERACTION DESIGN IMPORTANT?
Good Interaction Design, in alignment with Visual Design, can make a product delightfully responsive to user inputs and provide users with the feedback and information they need to make informed decisions and continue meaningful interactions with the product. For every input, there may be one or more outcomes or outputs. When entering data into a form, there are correct and incorrect outcomes, and both need to be communicated to the user. Without a good Interaction Design and feedback, users might be left feeling confused, disconnected, or may experience friction. Sometimes strategic UX Designers can overlook these “edge-cases” or don't design the product to handle errors as elegantly as possible - this is where good Interaction Design can come into play and fill in the blanks. Like Visual Design, good interaction design enhances and deepens emotional connection and appeal between users and products, reduces friction, and promotes usability through polished experiences.
WHEN SHOULD I USE INTERACTION DESIGN?
Unlike UX or Visual Design, Interaction Design tends to come later in the Product Lifecycle, when there is greater certainty about the functional need to develop an interaction within an established visual, aesthetic style. It may make less sense, for example, to invest time and money into developing refined button animations, pop-ups, or screen transitions if you’re still in the Gathering/Definition phase, or if you’ve developed a throw-away prototype. It’s also possible that a UX Designer or a Visual Designer on your team can fulfill your Interaction Design needs using many of the dedicated UX design tools for wireframing and prototyping. It depends on the scope of the project, the tools you use, and the abilities of the people on your team. Having someone who has an instinct for motion, animation, audio, or other forms of feedback to make interactions more effective and delightful, is worth considering and pursuing.
To learn more about Interaction Design, check out this helpful article on UXBooth that goes into detail on the history of IxD, tools, organizations, and prominent authors and influencers in the field.
WHAT IS GAMIFICATION?
Gamification is not necessarily a component of all UX projects, but it bears mentioning here as it’s a very specialized and unique part of the toolset of some UX designers (like yours truly!) Gamification is the process of adding elements of game design or game theory into a product or service’s feature set to recognize and reward desired patterns of behavior. Such elements often include typical features like “leveling up” with “experience points” or earning rewards like “trophies” or “badges” for maintaining habits and engagement over time. But they can also utilize elements of choice-making, customization, and goal-setting so users feel more deeply invested and motivated to interact with your product.
|
WHY IS GAMIFICATION IMPORTANT?
While gamification UX design techniques could be used in less than savory ways to encourage addictive or compulsive behaviors, for health, learning, or lifestyle products intended to help users develop new habits with tangible, real-life benefits, it’s a powerful game-changer (yes, cheesy pun intended)! For example, Duolingo is an app that’s been clinincally proven to be effective at teaching people how to learn foreign languages, thanks to it’s playful visual design, different types of language exercises, and gamified elements. Codecademy is a website that teaches people how to code, using gamification to help keep users motivated and understand how much progress they’ve made when learning programming languages. Careful use of gamification not only boosts user retention and long-term engagement (and in turn, amplifies your startup's performance), it also makes apps and products just more fun! What’s not to like about that?
WHEN SHOULD I USE GAMIFICATION?
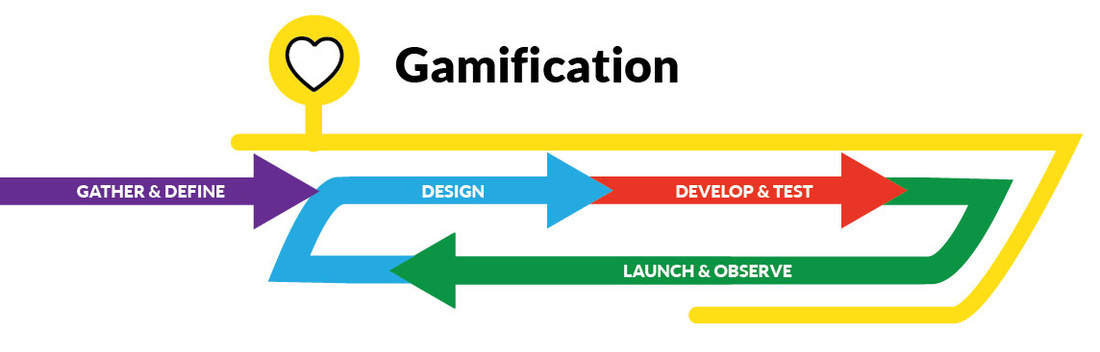
Like other forms of UX design, Gamification is most effective when it is integrated early into the Product Development Cycle. If your User Research during the Requirement Gathering and Problem Definition phases have identified a potential opportunity for the habit-forming and engagement boosting benefits of gamification, then it helps to integrate it into your UX Design and, to a lesser extent, your Information Architecture. The reason for this is that to implement a Gamification strategy, you need to first identify the patterns of interactions and behavior your product needs to recognize, then how you reward them. This involves understanding what types of data and information you will track about users on the back-end, and how this information gets filtered to the user. You may also need to design and develop an interface for the Gamification designer to tune these systems and add content, such as unlockable rewards. This interface may not be customer-facing, so that’s why Gamification may have some bearing on Information Architecture.
Also, Gamification may need to coincide with ongoing User Research during later parts of the Product Lifecycle to asses how the tuning of the Gamification systems affects end-user feelings of achievement, progress, and connection. If the product doesn’t recognize and reward user habits frequently enough, then the level of user engagement may be adversely affected. It’s a careful balance to achieve and works most effectively when a Gamification specialist has a User Research feedback loop or process in place to get data on refinements and adjustments.
For further information on Gamification and how it can help your startup, here's an article from Mashable that talks to entrepreneurs (like you) about how gamification benefitted their company. Enjoy!
WHAT ARE YOUR MINIMAL VIABLE UX NEEDS?
Thank you for checking out this blog series. Now that we’ve gone over all different components of UX, do you have an idea of what your problems are and what kinds of solutions you need for your startup? Share your thoughts and describe the type of UX challenges you’re facing. Or, write a comment below with your thoughts and opinions if you’d like to chip in your $.02 or share a counterpoint, if I’ve said something you disagree with. This likely isn’t an exhaustive or definitive list, as User Experience, like everything in tech, continues to evolve and change as time goes on.







 RSS Feed
RSS Feed
